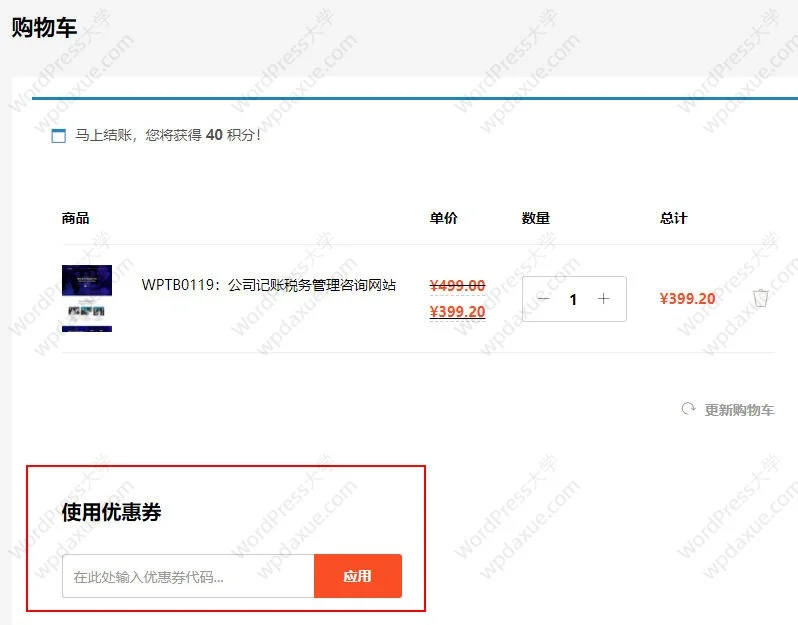
我们在建设网站的时候在,使用 WooCommerce 商店上为客户提供优惠券是提供奖励或折扣的好方法。如下图所示,在购物车和结账界面都会显示优惠券字段。

但是,有时客户会习惯于不断地查找优惠券代码,或者不断查看商店中是否提供了任何优惠券。这可能会导致客户迟迟不下单,反过来会影响商店的销售。
今天我们将介绍禁用或隐藏优惠券代码字段的三种不同方式,如下所示:
- 在您的 WooCommerce 商店中完全禁用优惠券代码。
- 在购物车页面上隐藏,并在结帐页面上显示。
- 在结帐页面上隐藏,并在购物车页面上显示。
完全禁用优惠券代码
如果商店所有者不想在商店上提供任何奖励或优惠,可以通过 WooCommerce->设置->常规,取消勾选“启用优惠券代码的使用”复选框,即可完全禁用购物车和结帐页面上的优惠券代码字段。如下图所示:
隐藏购物车页面上的优惠券代码字段
如果商店所有者只希望在购物车页面上隐藏优惠券代码字段,并在结帐页面上显示该代码,则可以使用以下代码片段实现此要求。
下面的代码片段将放置在当前活动的子主题(如果存在)或父主题的 functions.php 文件中。
- // 隐藏购物车页面上的优惠券代码字段
- function wpkj_disable_coupon_field_on_cart( $enabled ) {
- if ( is_cart() ) {
- $enabled = false;
- }
- return $enabled;
- }
- add_filter( ‘woocommerce_coupons_enabled’, ‘wpkj_disable_coupon_field_on_cart’ );
隐藏结账页面上的优惠券代码字段
有时,商店所有者只希望在结帐页面上隐藏优惠券代码字段,并将其显示在购物车页面上。可以通过将以下代码片段放置在当前活动的子主题(如果存在)或父主题中的 functions.php 文件中来实现此要求。
- // 隐藏结账页面上优惠券代码字段
- function wpkj_disable_coupon_field_on_checkout( $enabled ) {
- if ( is_checkout() ) {
- $enabled = false;
- }
- return $enabled;
- }
- add_filter( ‘woocommerce_coupons_enabled’, ‘wpkj_disable_coupon_field_on_checkout’ );
按照上述三种方法之一,商店所有者可以在购物车页面和/或结帐页面上隐藏/禁用优惠券代码字段。
文章链接:https://www.wuyanshuo.cn/981.html
更新时间:2022年07月10日
本站资源均为两层压缩,第一层7z(后缀若为wys,请自行修改为7z)有解压密码;第二层zip或cbz,无解压密码,可直接使用漫画类软件程序查看;详情可参考解压教程。
本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:service@wuyanshuo.cn我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读无言说网络服务协议。
