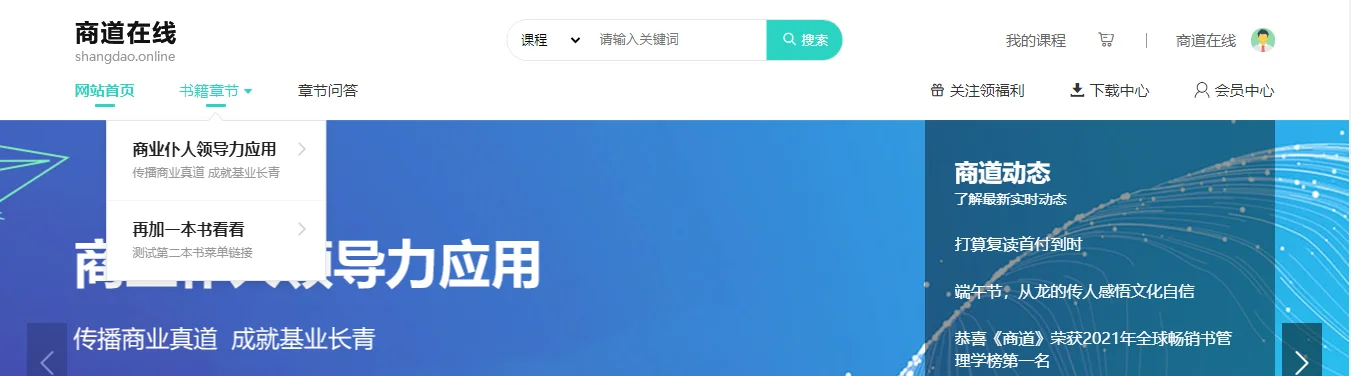
有时在我们制作 WordPress 主题的时候,可能对导航菜单会有一些特殊要求,比如下图中的下拉菜单中显示菜单的描述:

要实现这个效果我们就需要自定义导航菜单的 walker 类来实现,其实这个在网上已经有相关的代码,但是直接使用你会发现会有错误提示,针对这个问题,我们做了相关的调整,确保了代码的正常使用以及不会报错。
首先,您需要将下面这个导航的自定义 Walker 类放到您的主题 functions.php 中,
- /**
- * 添加输出菜单描述的 Walker 类
- */
- class description_walker extends Walker_Nav_Menu
- {
- function start_el(&$output, $item, $depth = 0, $args = NULL, $id = 0)
- {
- global $wp_query;
- $indent = ( $depth ) ? str_repeat( "\t", $depth ) : ”;
- $class_names = $value = ”;
- $classes = empty( $item->classes ) ? array() : (array) $item->classes;
- $class_names = join( ‘ ‘, apply_filters( ‘nav_menu_css_class’, array_filter( $classes ), $item ) );
- $class_names = ‘ class="’. esc_attr( $class_names ) . ‘"’;
- $output .= $indent . ‘<li id="menu-item-‘. $item->ID . ‘"’ . $value . $class_names .‘>’;
- $attributes = ! empty( $item->attr_title ) ? ‘ title="’ . esc_attr( $item->attr_title ) .‘"’ : ”;
- $attributes .= ! empty( $item->target ) ? ‘ target="’ . esc_attr( $item->target ) .‘"’ : ”;
- $attributes .= ! empty( $item->xfn ) ? ‘ rel="’ . esc_attr( $item->xfn ) .‘"’ : ”;
- $attributes .= ! empty( $item->url ) ? ‘ href="’%20%20%20.%20esc_attr(%20$item->url%20%20%20%20%20%20%20%20)%20.‘"’ : ”;
- $description = ! empty( $item->description ) ? ‘</br><p>’.esc_attr( $item->description ).‘</p>’ : ”;
- $item_output = $args->before;
- $item_output .= ‘<a class=custom_hover_color’. $attributes .‘>’;
- $item_output .= $args->link_before .$prepend.apply_filters( ‘the_title’, $item->title, $item->ID ).$append;
- $item_output .= $description.$args->link_after;
- $item_output .= ‘</a>’;
- $item_output .= $args->after;
- $output .= apply_filters( ‘walker_nav_menu_start_el’, $item_output, $item, $depth, $args );
- }
- }
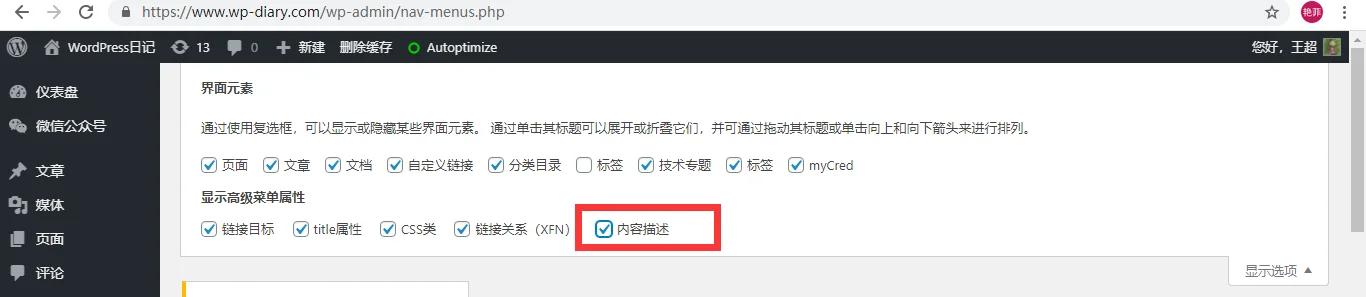
然后,需要在外观-菜单页面-右上角显示选项中,勾选内容描述

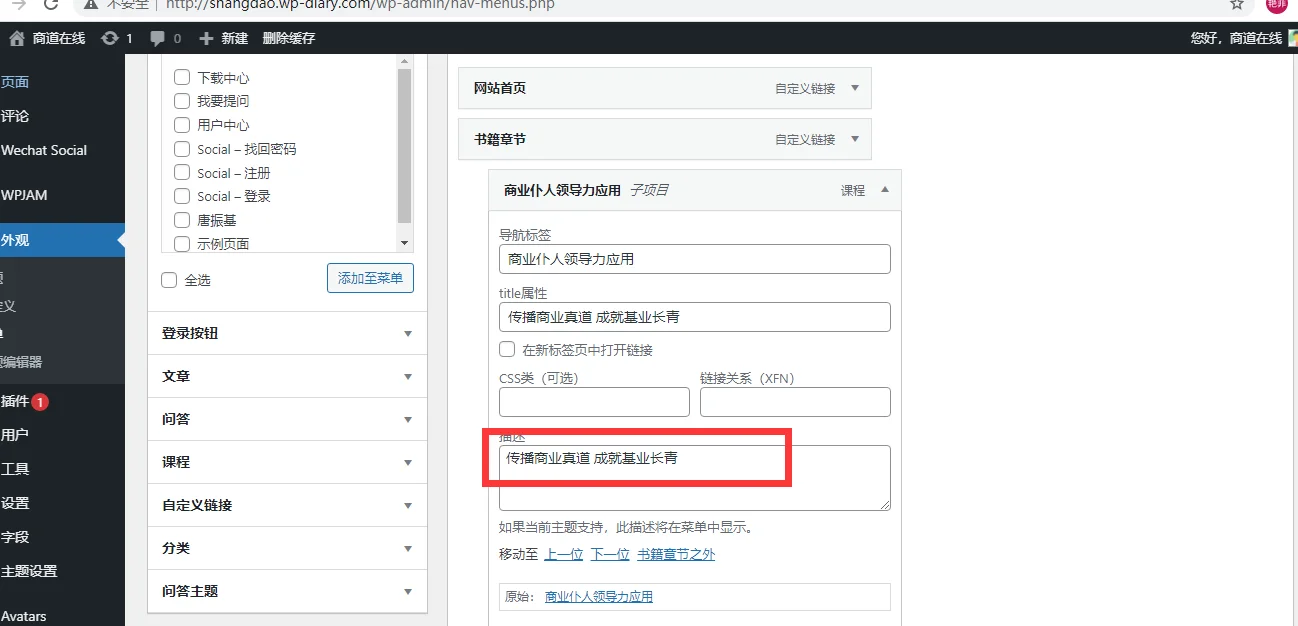
然后就是在您需要显示菜单描述的菜单内容描述中填写上对应的内容即可。

最后就是在你调用菜单的时候增加一个 walker 指定的一个参数
- <?php wp_nav_menu(array("theme_location"=>"main-nav","container_class"=>"mainmenubox","menu_class"=>"mainnav",‘depth’=> 2,‘walker’ => new description_walker()));?>
文章标题:自定义导航菜单walker类显示菜单描述
文章链接:https://www.wuyanshuo.cn/722.html
更新时间:2022年04月13日
本站资源均为两层压缩,第一层7z(后缀若为wys,请自行修改为7z)有解压密码;第二层zip或cbz,无解压密码,可直接使用漫画类软件程序查看;详情可参考解压教程。
本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:service@wuyanshuo.cn我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读无言说网络服务协议。
