Infinite Scroll 表示无限滚动,目前爆布流网站和部分博客都用到了这种特效,即只要滚动鼠标或浏览器界面往下拉,访客不必点击翻页按钮,网页无需刷新便会自动加载分页数据,对增加用户体验有不低的促进作用。实现自动加载分页,需要懂得 js、Ajax 等相关技术,对于代码盲型的博主显得并不那么简单,因此就有了 WordPress 无限加载数据插件 Infinite Scroll,通过该插件,博主仅需要进行简单的设置,就可实现博客页面的自动翻页效果。
安装教程:
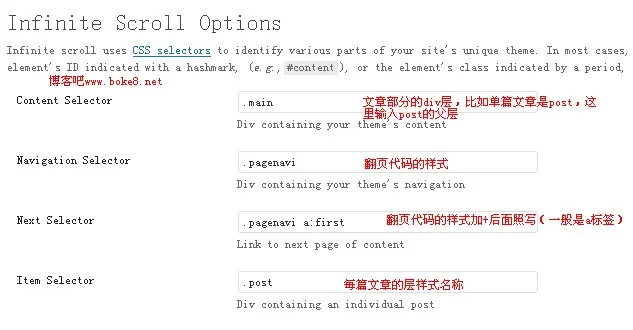
安装插件 Infinite Scroll 后,在博客后台——设置选项卡下会生成 Infinite Scroll 选项,点击进入插件设置面板;

Content Selector :设置单篇文章层的父层,如下面的代码,文章 div 层的父层便是.main
- <div class="main">
- <div class="post">
- 这是文章
- </div>
- <div class="post">
- 这是文章
- </div>
- </div>
Navigation Selector :翻页的样式层名称;
Next Selector : 翻页样式和下一页的链接按钮,通常照图片所示输入即可;
Item Selector :单篇文章的样式名称;
设置好上面三项就可以使用了,下面的加载效果或加载样式跟据各自需要设置;
查看演示
咨询客服
文章链接:https://www.wuyanshuo.cn/668.html
更新时间:2022年04月03日
本站资源均为两层压缩,第一层7z(后缀若为wys,请自行修改为7z)有解压密码;第二层zip或cbz,无解压密码,可直接使用漫画类软件程序查看;详情可参考解压教程。
本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:service@wuyanshuo.cn我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读无言说网络服务协议。
